Hashnode unfortunately has been hard at work pushing their web3 tag, as well as various blockchain and NFT hackathons. This¹ is completely² untenable for various reasons, which means I’m moving my blog to disassociate from that company as much as I can.
¹ strong but appropriate language
² a longer post explaining most of the scam(s) involved
Side-note:
The links above aren’t comprehensive regarding my problems with the web3/blockchain/NFT field. I also think engaging in them as a technologist is an absolutely disgusting breach of work ethics in multiple ways.
If you’re thinking of trying to convince me, please leave. I do not want to waste energy talking to you, I would just block you everywhere, and I would never do business with you.
Anyway:
For now I’m using a fork of Chirpy Jekyll Theme💎, but I’d like to eventually move to Asteracea-based templating 🌼🦀.
I’ll update this post with the changes I made to the theme to not break incoming links.
Please consider filing a bug report if anything is broken!
My theme customisations are improvised, so I’d greatly appreciate these reports.
For general and technical issues: theme fork issue tracker
(Do not file these on the upstream theme! Chances are it’s purely my fault.)Broken posts, images and other content-bugs: individual blog repository issue tracker
Thank you!
Running the Blog Locally
While this blog is deployed automatically on GitHub Pages when I push a new revision to the main branch, it’s still much faster to run it locally to edit more-or-less live. (This is actually more convenient than on Hashnode, as I can more easily see the markdown source and rendered page side by side.)
Run bundle to initialise the lockfile for your blog after running the init script as per the theme instructions. Additionally run bundle lock --add-platform x86_64-linux to make the lockfile compatible with the automatic deployment Action. You should commit this lockfile to Git also, to make sure the site always builds reliably.
Afterwards, you can run a live-editable version of the site like this:
1
bundle exec jekyll s
It will tell you the local address to open.
It can take a moment for file updates to be reflected, even after “…done” first appears. If you don’t see your changes, refresh the page again or set up automatic refresh in your browser.
Side-note: You may be able to speed up rebuilds on changes by adding the --incremental flag.
I’m not sure if there was actually a speed-up though, as the timings are all over the place on my computer.
Updating dependencies
Apparently you can do this by running:
1
bundle update
Porting Posts
Posts seem to only appear if their file name follows the YYYY-MM-DD-Title.md schema, so to start porting, you can simply drop the *.md files from your Hashnode Git backup into the _posts/ folder in your blog repository root.
Post metadata and redirects
I mostly followed these instructions to set up redirects, with some small adjustments to instead show a message within the normal site layout and redirect only after a short delay.
This means I only need to update the start of each markdown file as follows:
1
2
3
## Building non-containers with Docker and VS Code
<!-- … -->
1
2
3
4
5
6
7
8
9
10
11
12
13
---
title: Building non-containers with Docker and VS Code
date: 2020-02-27 14:48:00 +0100
categories: [Build Automation]
tags: [VS Code, Docker]
redirects:
# current Hashnode URL scheme
- /building-non-containers-with-docker-and-vs-code
# legacy URL, only necessary if your post existed before you switched it over
- /building-non-containers-with-docker-and-vs-code-ck74szgf807g9d9s1s6o88c8f
---
<!-- … -->
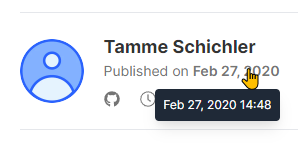
You can find the precise publication time of Hashnode posts by hovering over time date here: 
I guessed +0100 for the time zone, since that was mine at that time. This could be wrong.
Rehosting images
You will have to rehost your images currently stored on the Hashnode CDN.
They currently still work even if you keep the old URL (before shutting down your Hashnode blog entirely, at least), but that may change in the future. It’s definitely better to make a local copy in general, too, since they aren’t included in the automatic backup archive.
Side-note:
If you use images or other non-text files with a file extension other than
.png,.jpgor.ico, make sure to adjust the.gitattributesfile first!
If you don’t do this, other image files may break in a way that’s very difficult to recover from.
There doesn’t really seem to be a specific place to put them, so I just created a folder at /assets/img/posts/<same name as the md file>/ and dropped them in there. You can them update the post’s markdown as follows:
1
2
- 
+ ![[Select the build task to run] > Build schichler-dev](/assets/img/posts/2020-02-27-Building non containers with Docker and VS Code/run task Build schichler-dev.png)
(I chose to also update the image’s alt text, within the leading ![…], to better support readers using screen reader software.)
There’s a context menu entry to copy the relative path of a(n image) file in Code’s file picker.
Make sure to prepend / if you are using the same theme as me, and to replace \ with / on Windows.
Markdown adjustment
The markdown parser on Hashnode is non-standard (as far as a standard exists at all for markdown in practice), so parts of your post may render in unexpected way.
For example, I had to made the following adjustment:
1
2
3
4
5
6
7
> In this post:
+ >
> - example configuration
> - command line breakdowns
> - links to relevant documentation
+
- - -
Adding the newline between the title and list wasn’t strictly necessary, but fixed a warning given by markdownlint.
Adding a line between the end of the quote block and the divider was necessary.
Mentions
Hashnode allows mentions like this:
1
@[Display Name](@handle)
You can find all instances of this by searching globally for ](@.
I had used only three mentions in the blog texts proper, so I replaced their target with the full URL manually instead of writing a plugin.
Embeds
The following syntax shows a preview card on Hashnode, but is non-standard and breaks in the move:
1
%[https://blog.schichler.dev/intrusive-smart-pointers-heap-only-types-ckvzj2thw0caoz2s1gpmi1xm8]
I tried to bodge a plugin for this, but failed.
(I don’t know nearly enough efficiently Ruby to figure out how requiring link_preview breaks things elsewhere, and link_preview_generator depends on conflicting nokogiri which means bundler gets stuck on Windows.)
For now the plugin just outputs warnings like this:
1
Warning: Replacing rich preview `%[https://blog.schichler.dev/intrusive-smart-pointers-heap-only-types-ckvzj2thw0caoz2s1gpmi1xm8]` in C:/Users/Tamme/Documents/Projekte/blog.schichler.dev/_posts/2021-11-24-Pinning in plain English.md with plain link `<https://blog.schichler.dev/intrusive-smart-pointers-heap-only-types-ckvzj2thw0caoz2s1gpmi1xm8>`.
Replace the embed with a proper link to fix it.
Heading links
Headings’ id=s are prefixed with heading- on hashnode but not in this blog theme.
You can quickly globally find-and-replace #heading- with #, as long as the former doesn’t appear in your posts’ text.
RSS Feed
As Hashnode uses /rss.xml but Chirpy only comes with /feed.xml (Atom), I created a new RSS feed template and included that with my theme fork. This means previous feed reader subscriptions won’t break, even though the HTML pages currently still only present the Atom feed behind the icon in the bottom left.
Both feeds should have the same content (except for some meta data). I also removed the five-most-recent post limit from the Atom feed.